
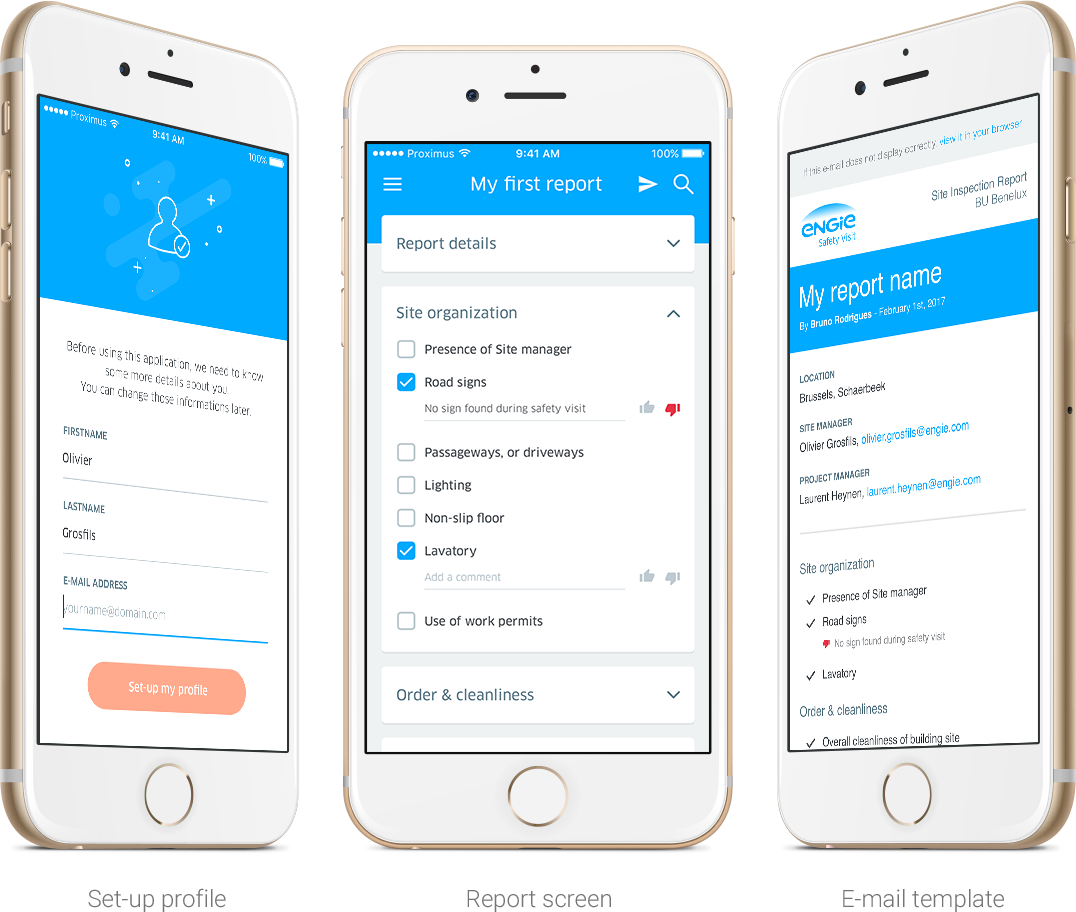
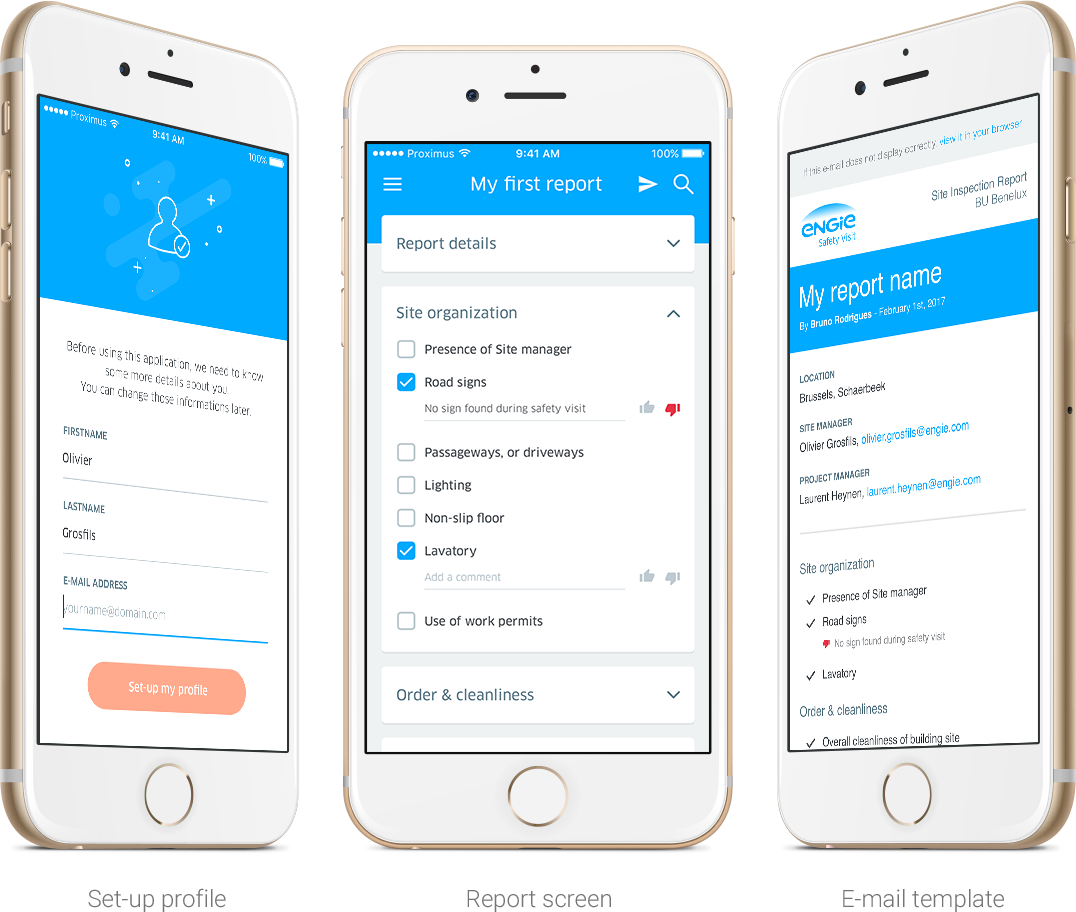
Safety Visit
Mobile Application
Internal mobile application that allows project managers to quickly check overall security aspects of ENGIE Electrabel construction sites, and share their reports to other colleagues by sending them an e-mail.


Internal mobile application that allows project managers to quickly check overall security aspects of ENGIE Electrabel construction sites, and share their reports to other colleagues by sending them an e-mail.


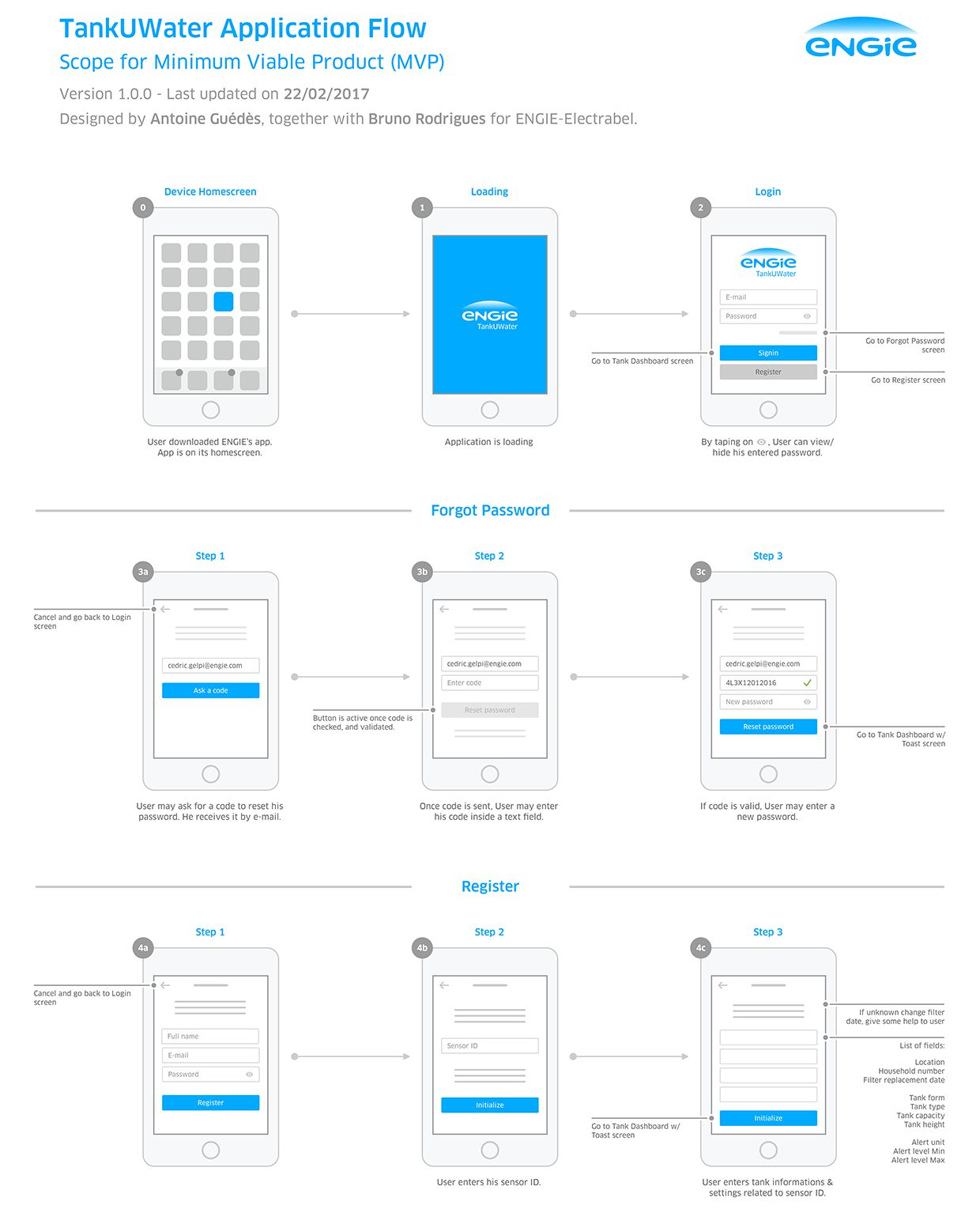
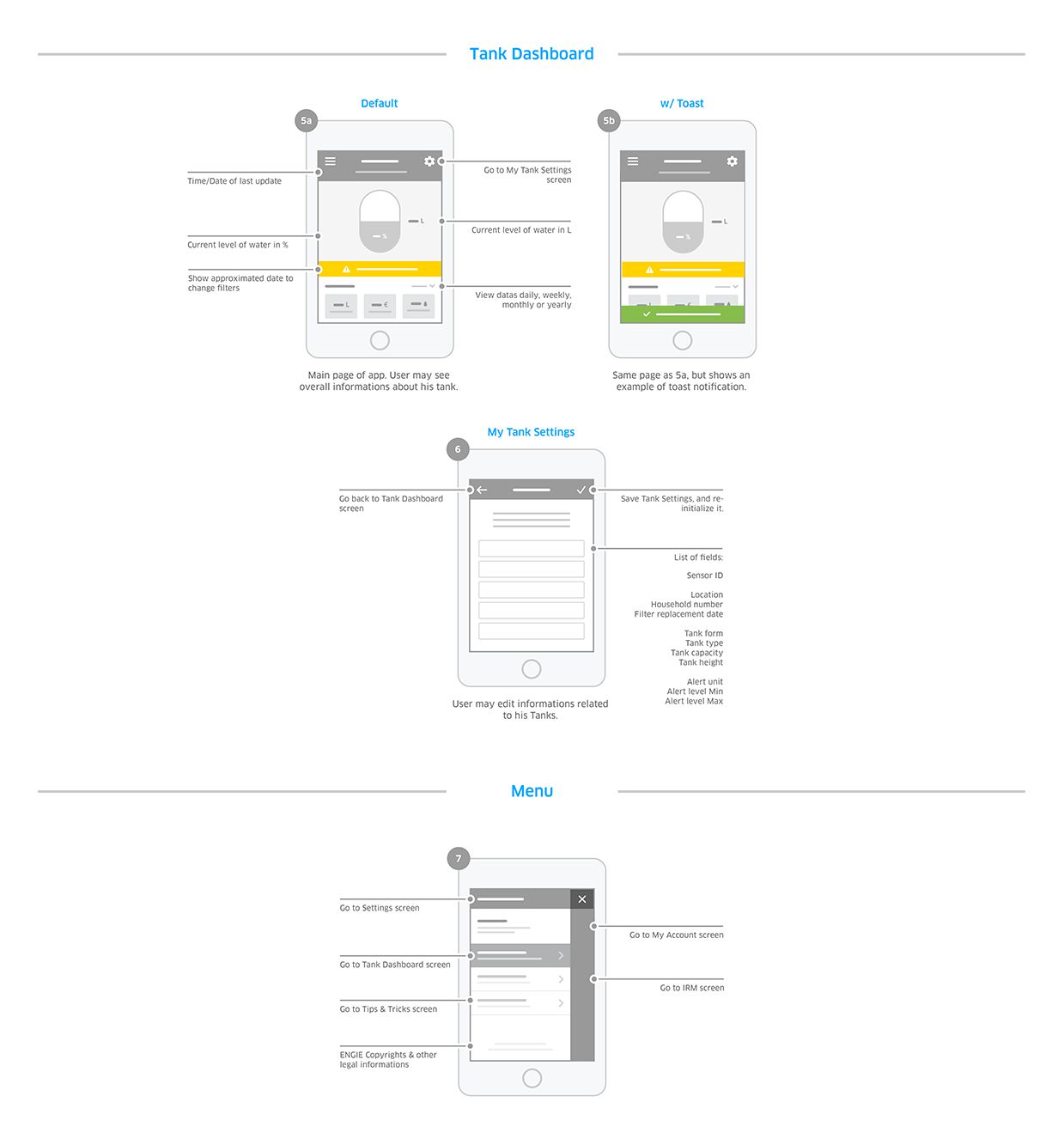
Mobile application that allows ENGIE clients to view realtime data’s information of their water tanks. I made this user flow during a design sprint where application developer, architect, and product owner were involved.

Mobile application that allows people to view data’s information about all belgian windparks owned by ENGIE Electrabel. It showcases basic informations about windmills, but also daily, monthly, or yearly production graphs and some news.



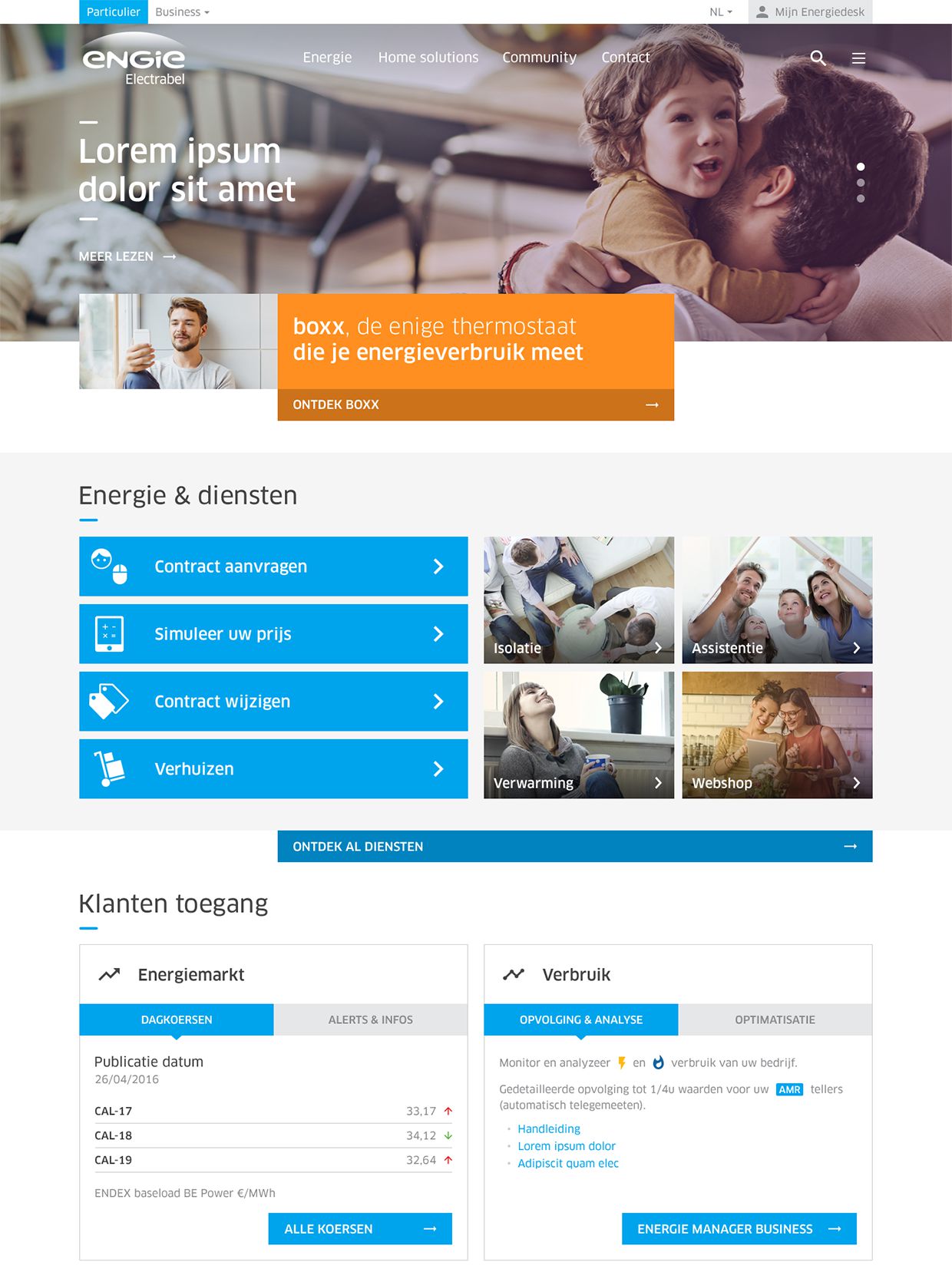
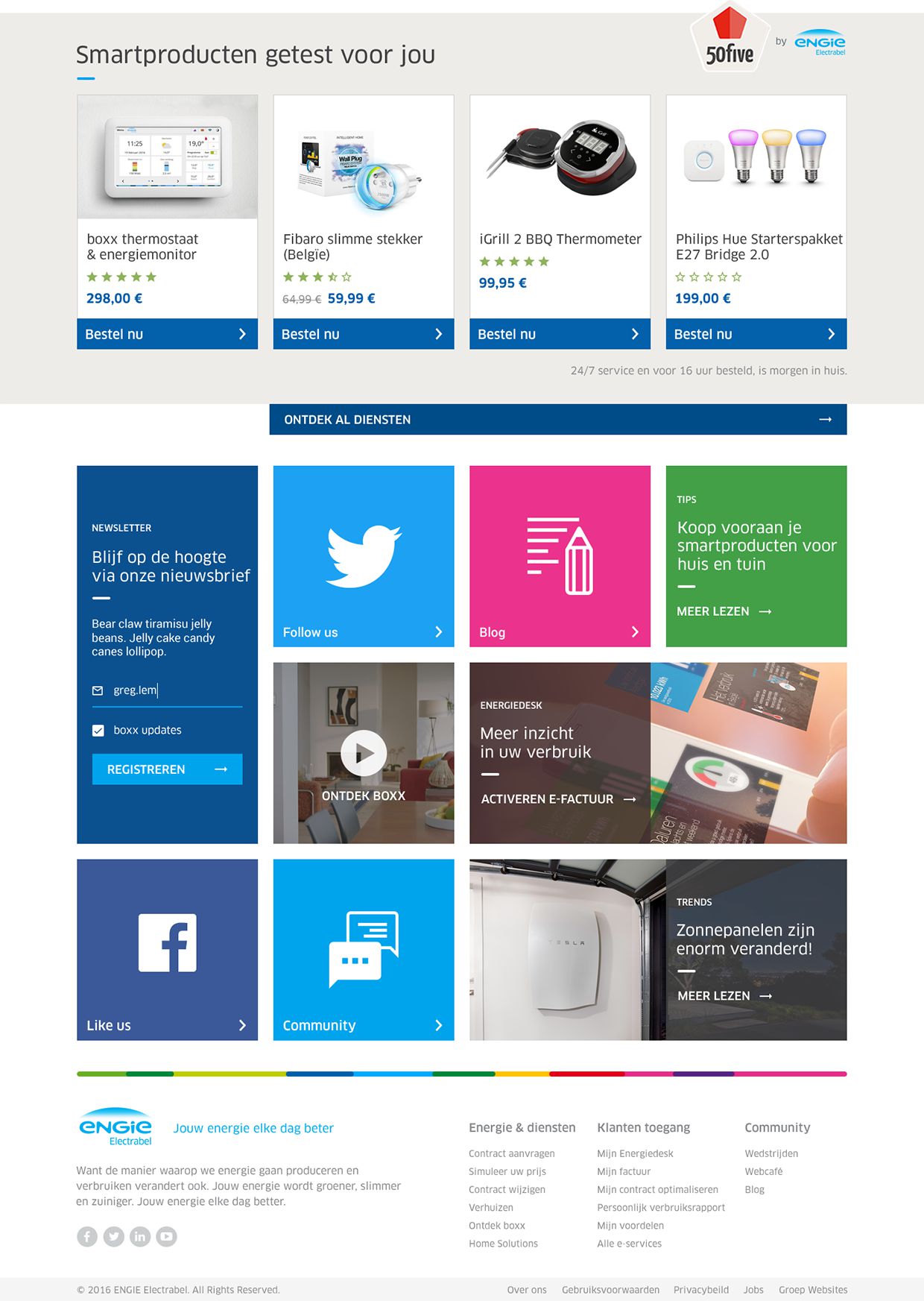
Full redesign process of ENGIE Electrabel website following ENGIE Group’s new Visual Guidelines. Main goal was also to enhance the online client conversion.

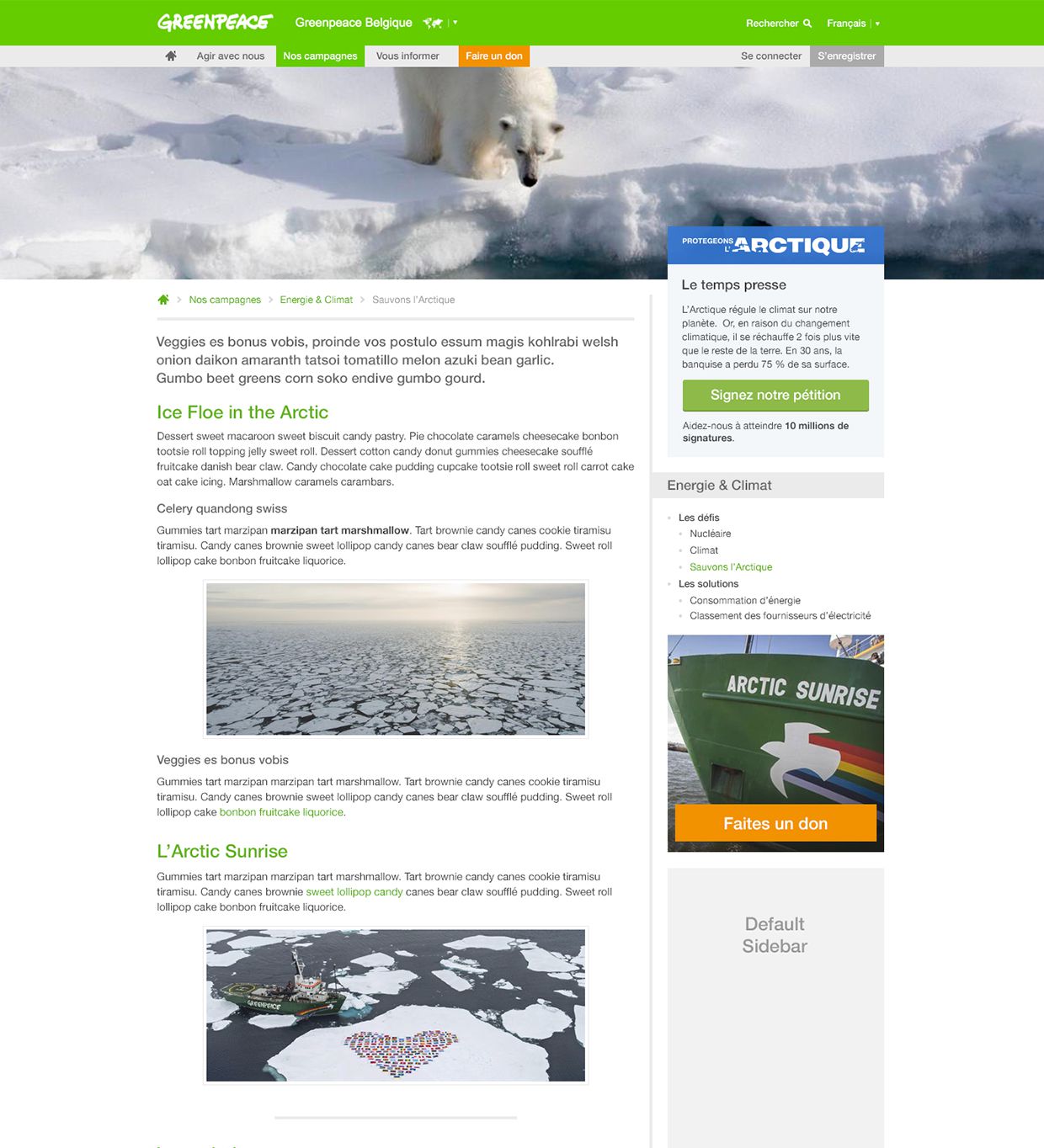
Full redesign process of Greenpeace Belgium website. Re-structured Information Architecture. Campaign pages with better conversion rates. Enhancement of static and blog pages.

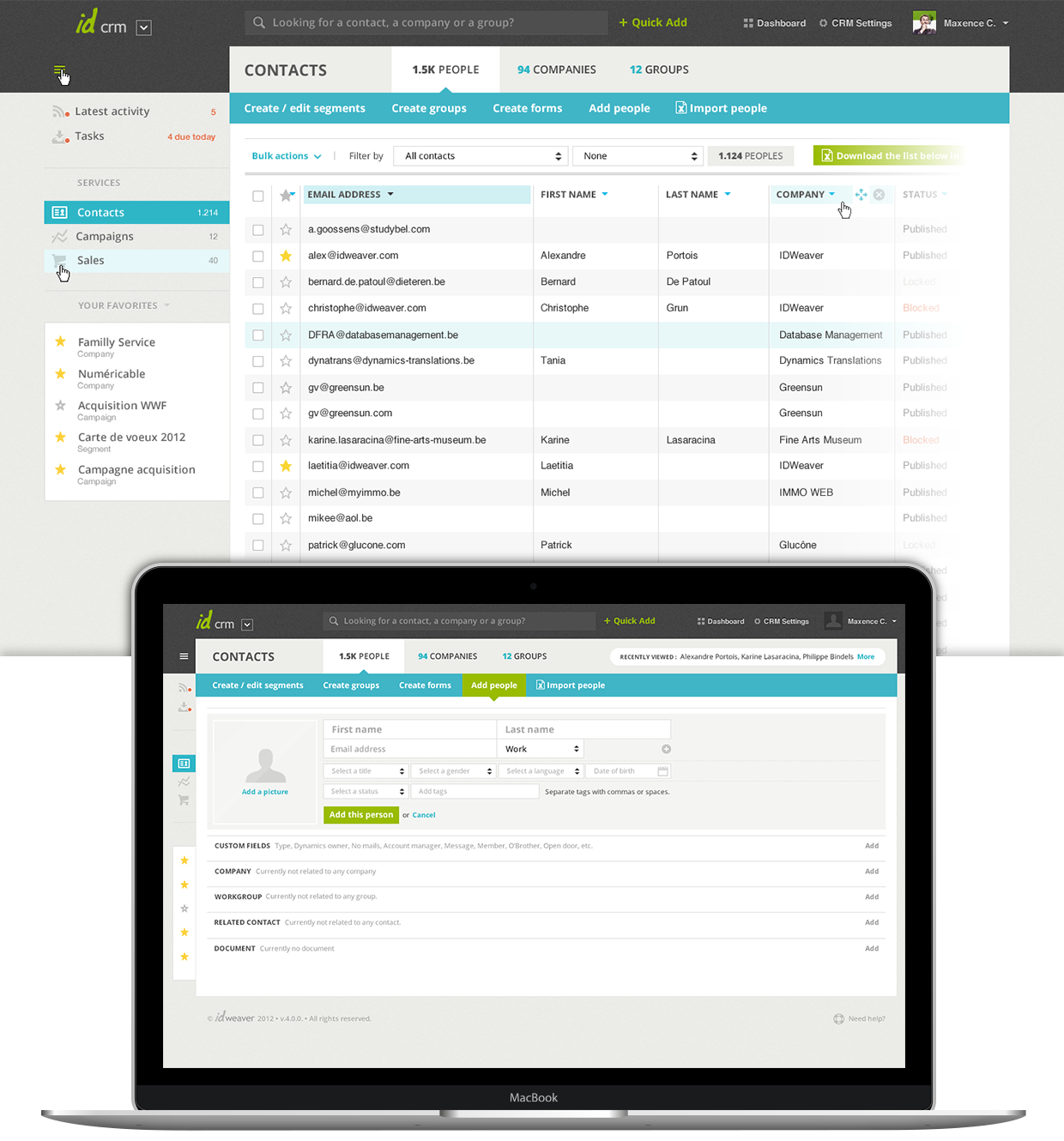
Web application of a Customer Relationship Management solution used by Idweaver’s client. This one was responsive, but not optimized for mobile due to amount of data’s.

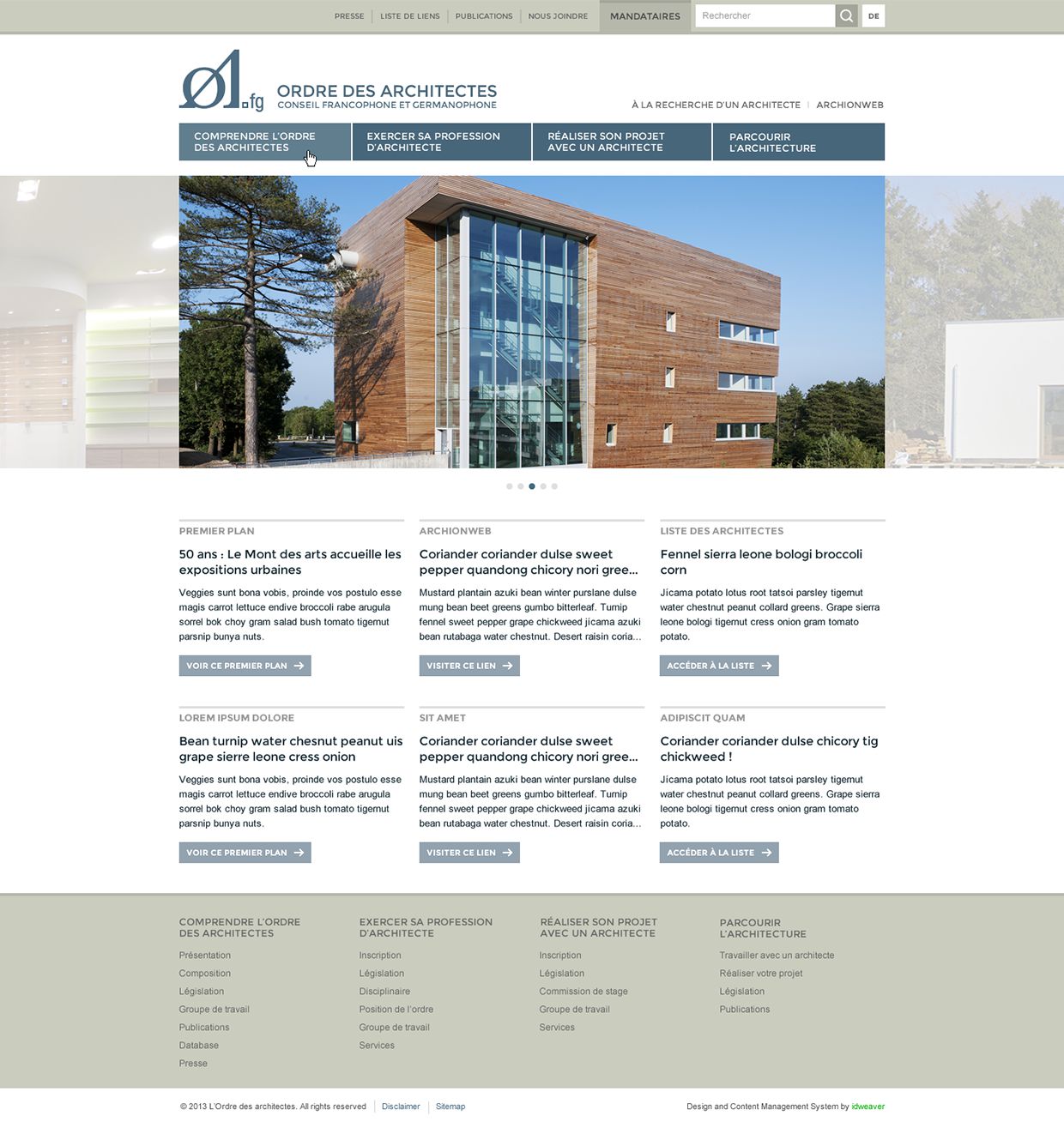
Full redesign process of the reference website of Belgian architects. We built a new optimized Information Architecture as well as user experience enhancements, and a brand new Visual Identity.

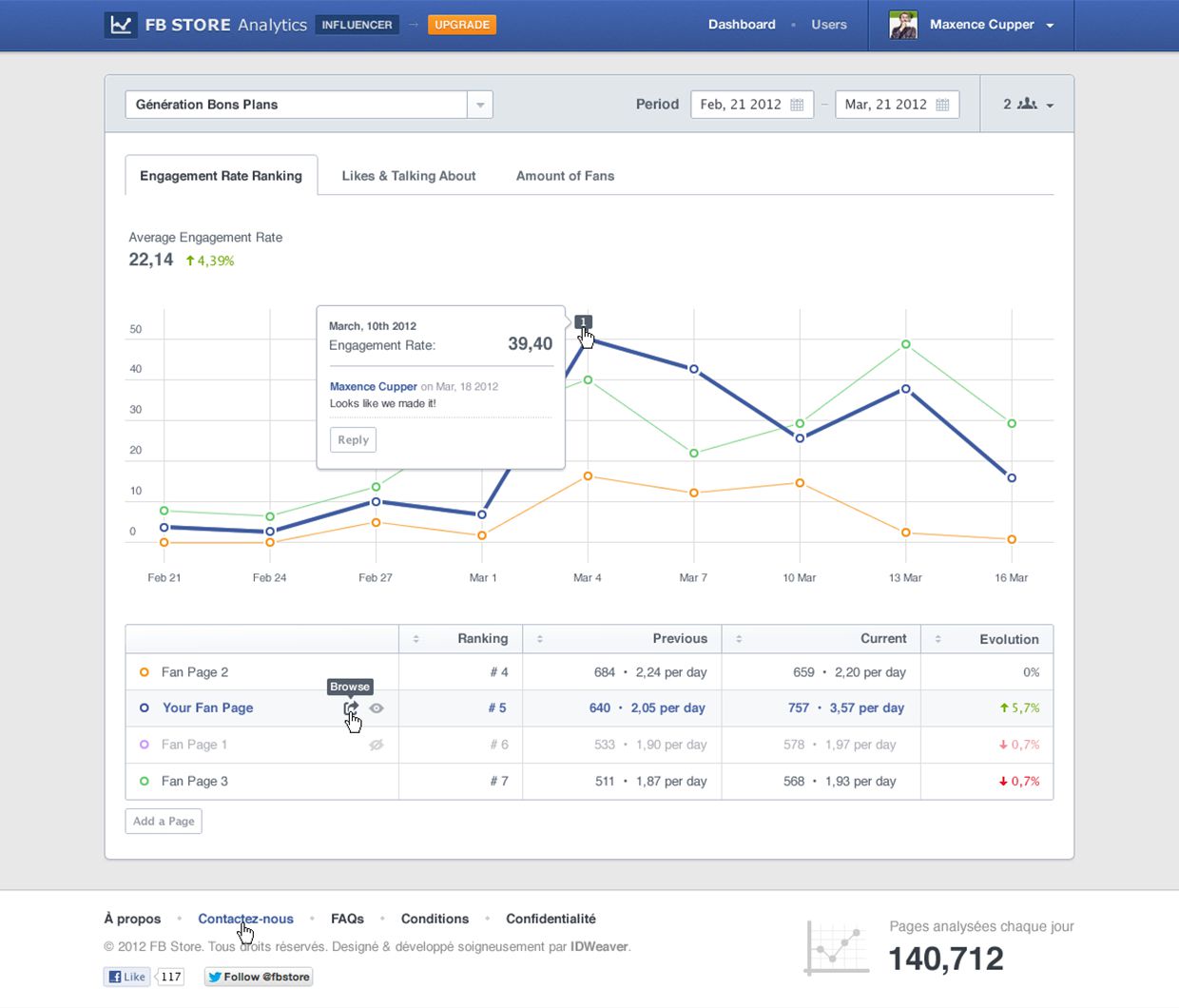
Web application made for a specific client that regroups all statistics of its multiple Facebook pages. One of the first projects for which I started working in Agile mode.

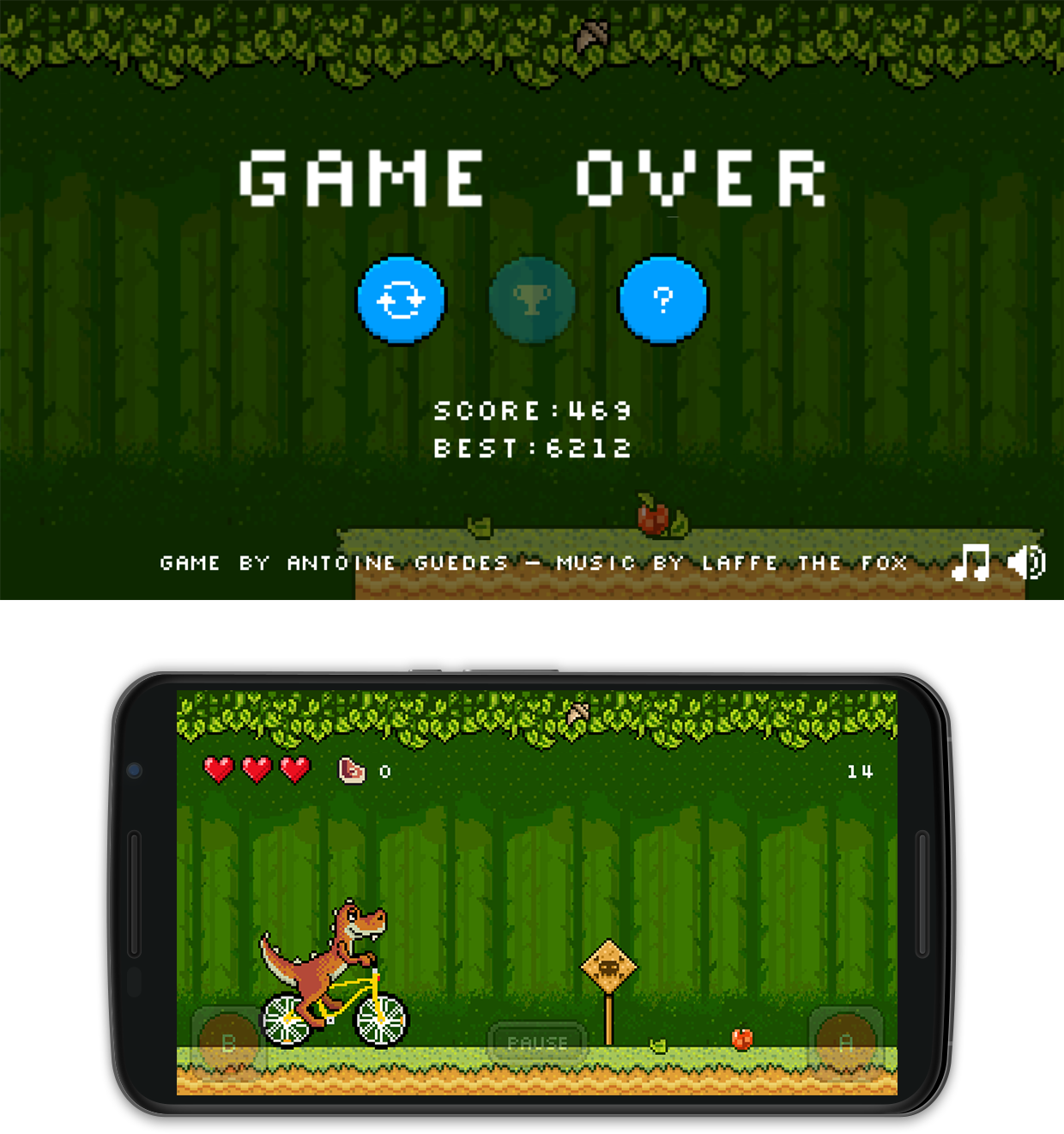
Infinite 2D horizontal scroll game for iOS/Android and as a web version. You're a dinosaur. You ride a bicycle. Collect steaks. Get power-up items. And go as far as possible to get the highest score.


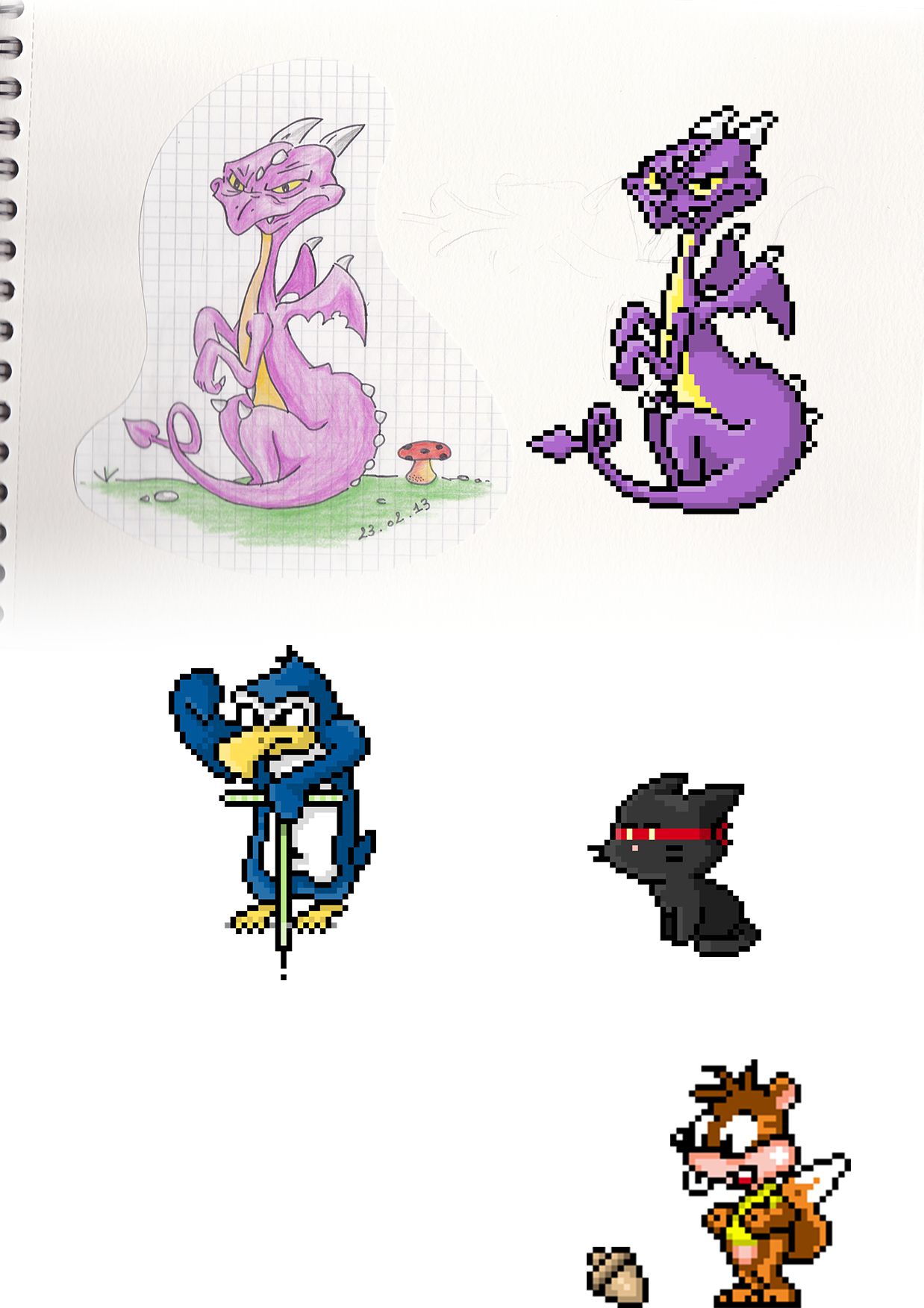
Some characters I designed for fun as a personal challenge. Once Bikosaur is released, I will probably use them for next video games I plan to make.